Linting & IntelliSense don't work with emotion-style TypeScript declarations · Issue #92 · styled-components/vscode-styled-components · GitHub

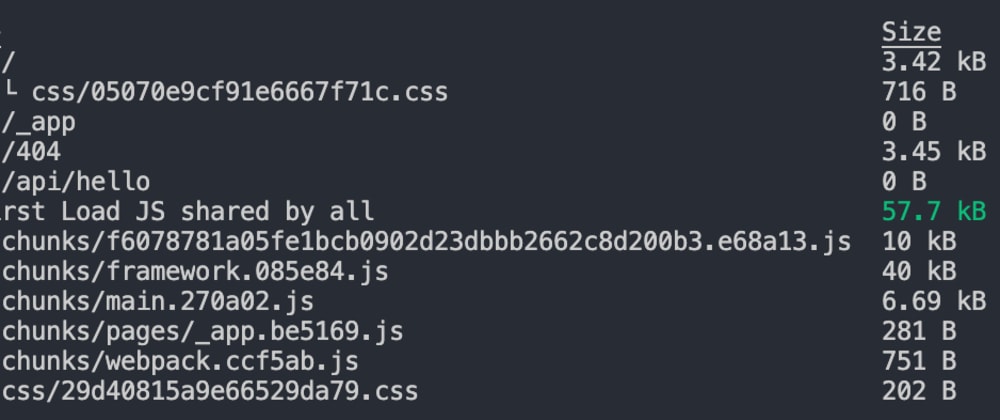
Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB

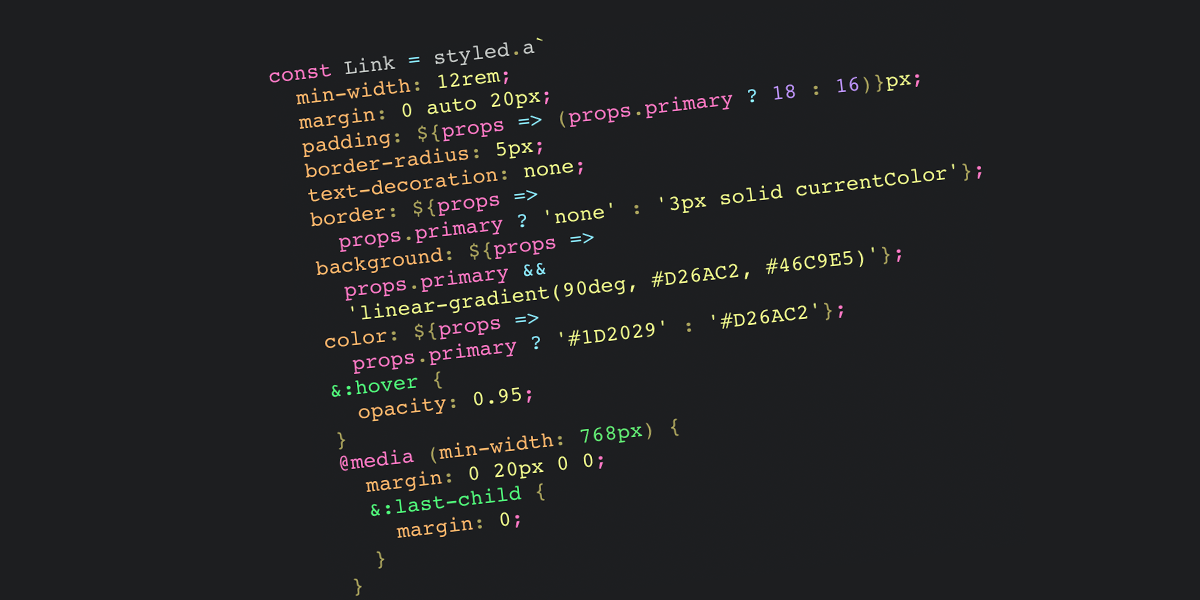
javascript - How to type a wrapper function for emotion's styled function properly? - Stack Overflow