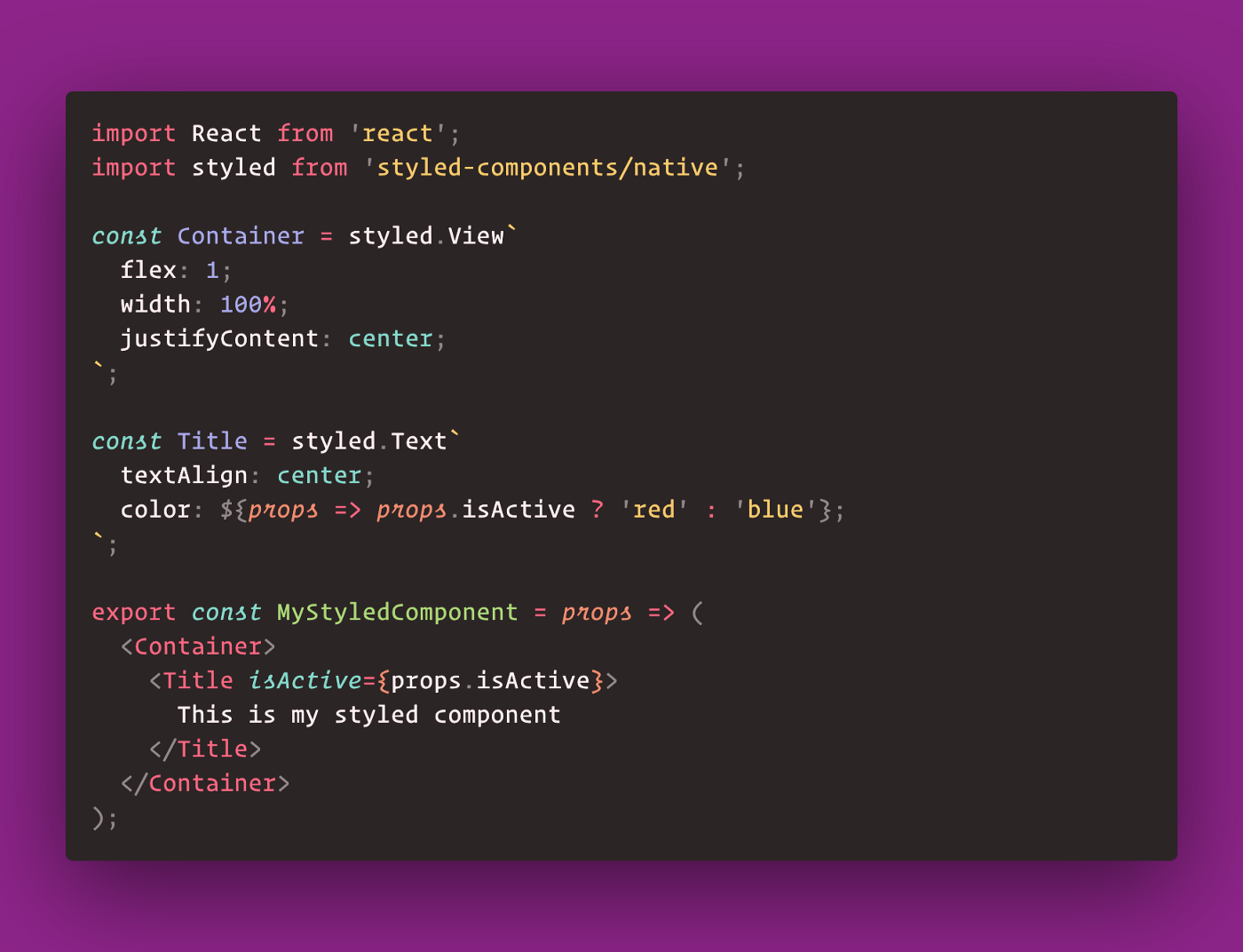
reactjs - How to add conditional props to style object in @emotion/react/Typescript? - Stack Overflow

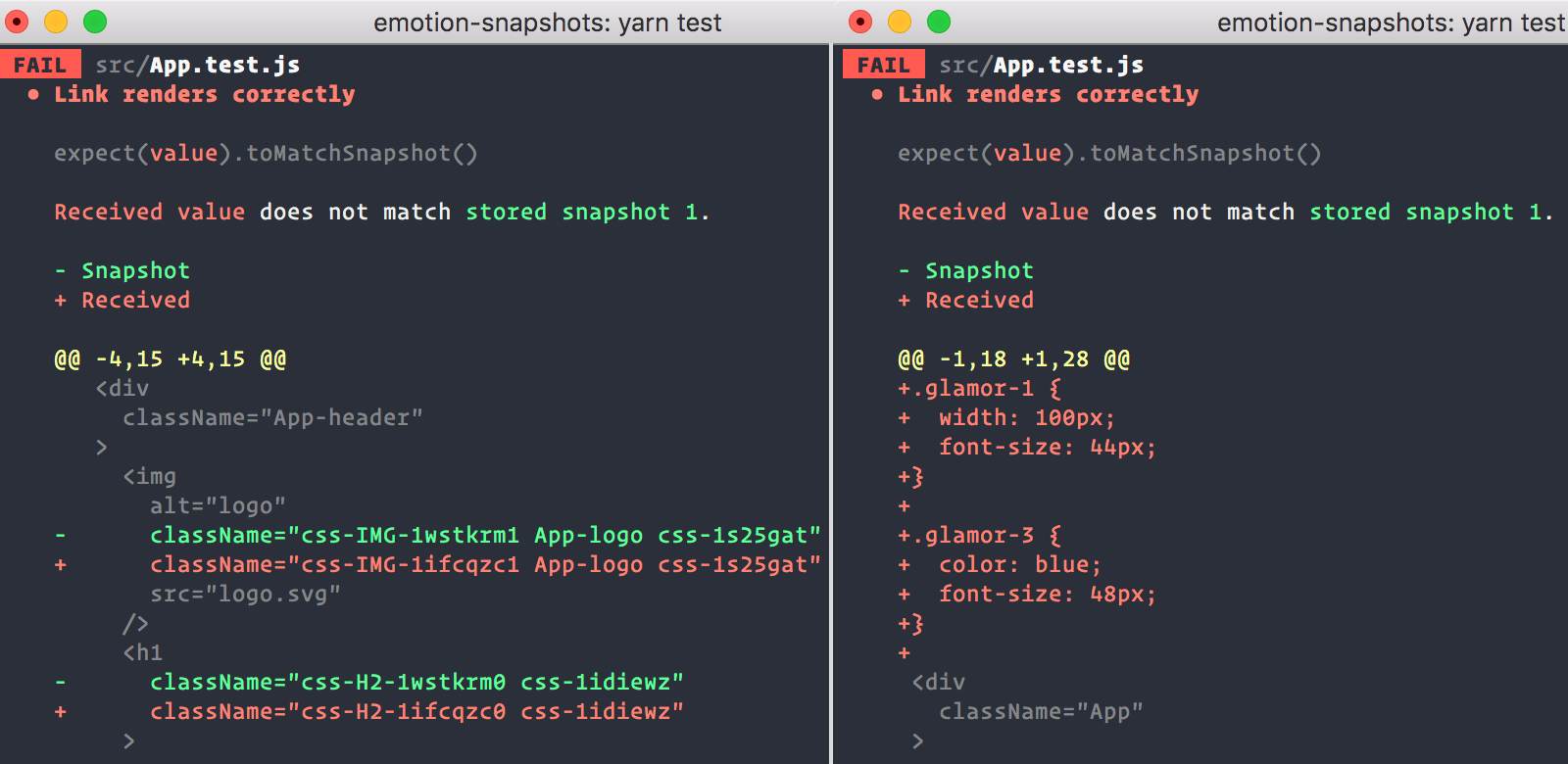
Components created with CreateStyled<Theme> type incorrectly expects a `theme` prop · Issue #1434 · emotion-js/emotion · GitHub

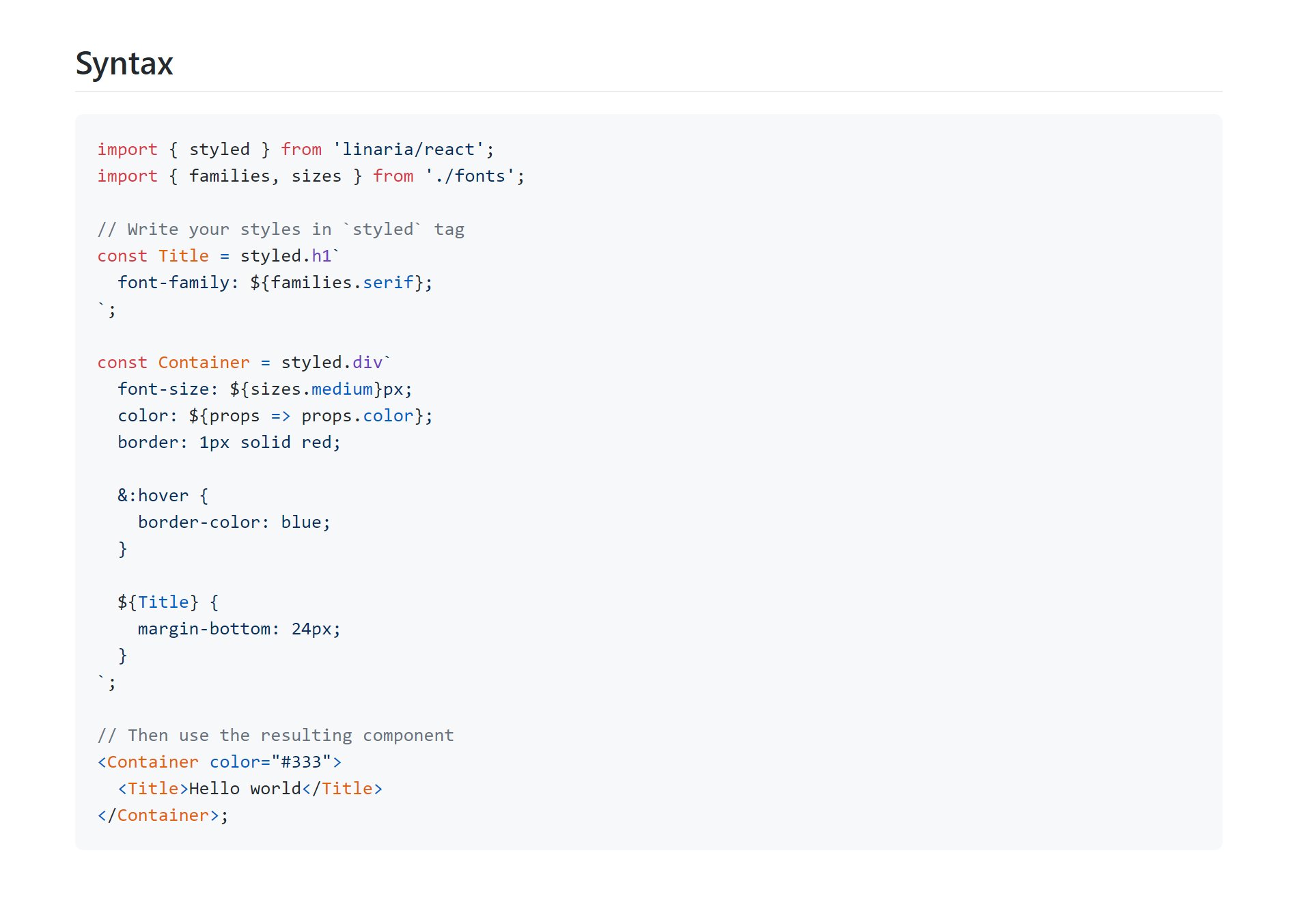
Ivan Akulov on Twitter: "36) If you use styled-components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance costs (https://t.co/NwBgdzJbZe). Linaria