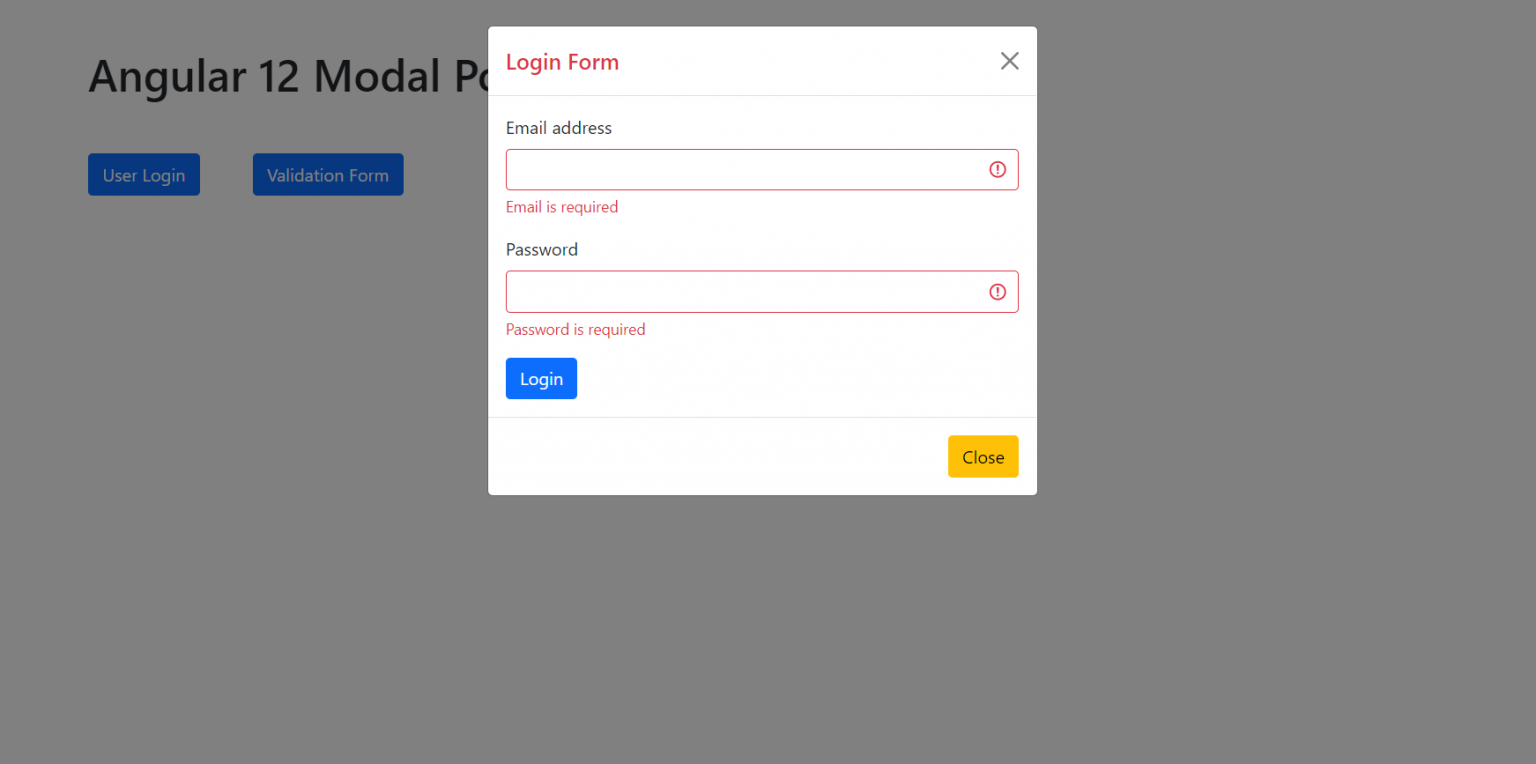
GitHub - maximelafarie/ngx-smart-modal-refacto: Refactoring my original https://github.com/maximelafarie/ngx-smart-modal library

Prevail Air Overnight Incontinence Briefs, Overnight Absorbency - Unisex Adult Diapers, Size 3 - Simply Medical
















![Dialog Options in Angular Material | Dialog Configs | Uxtrendz (2022) [#16.4] - YouTube Dialog Options in Angular Material | Dialog Configs | Uxtrendz (2022) [#16.4] - YouTube](https://i.ytimg.com/vi/VYM0lLN0zyo/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLBUEMyAY6DhVDx7_rwnUwDrxIRMBQ)