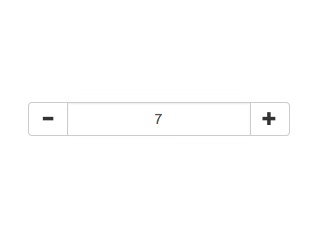
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input

Knight on Twitter: "Day6 of #7daysAdalo Today I build a numeric input spinner, I just find out that what is input spinner. #buildinpublic #adalo https://t.co/p5Wp2nzEGJ" / Twitter