
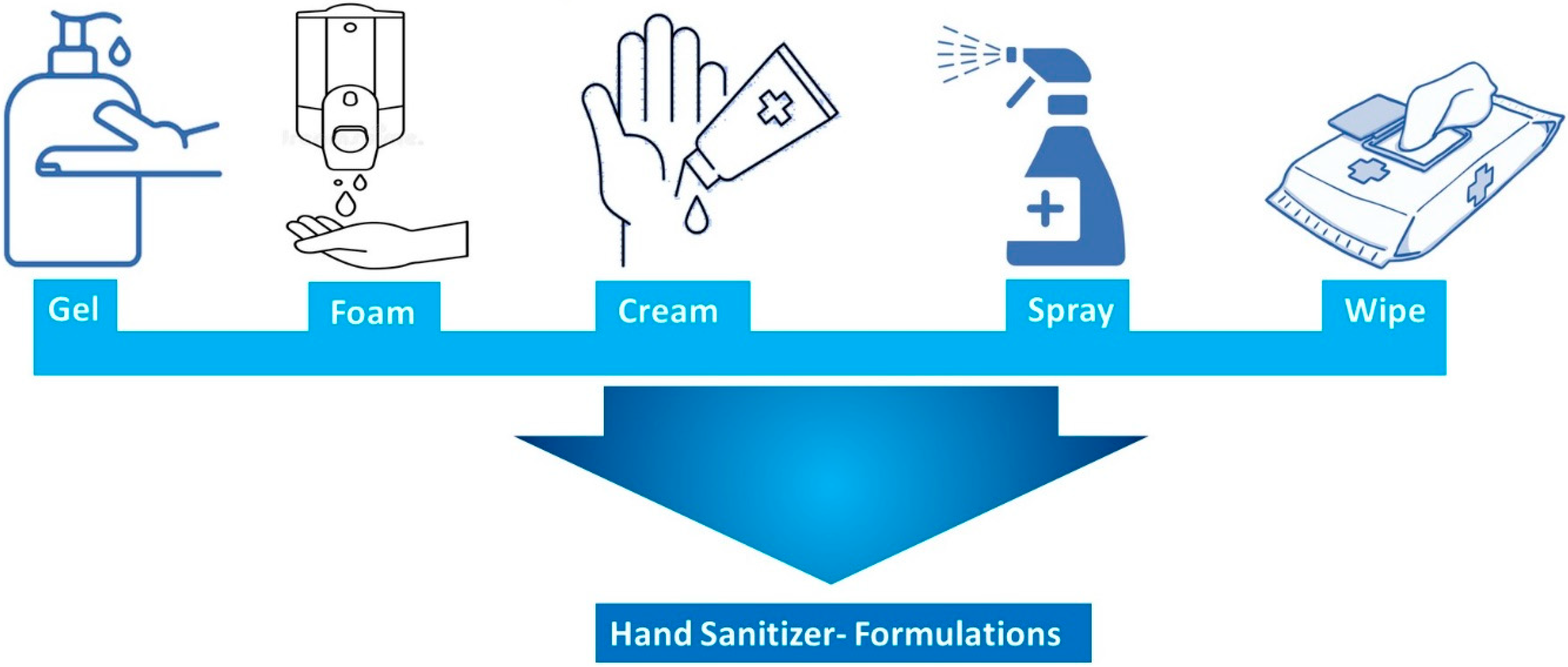
IJERPH | Free Full-Text | Hand Sanitizers: A Review on Formulation Aspects, Adverse Effects, and Regulations

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household
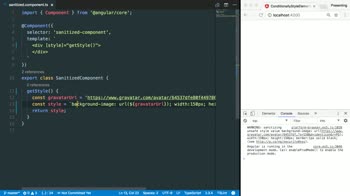
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household
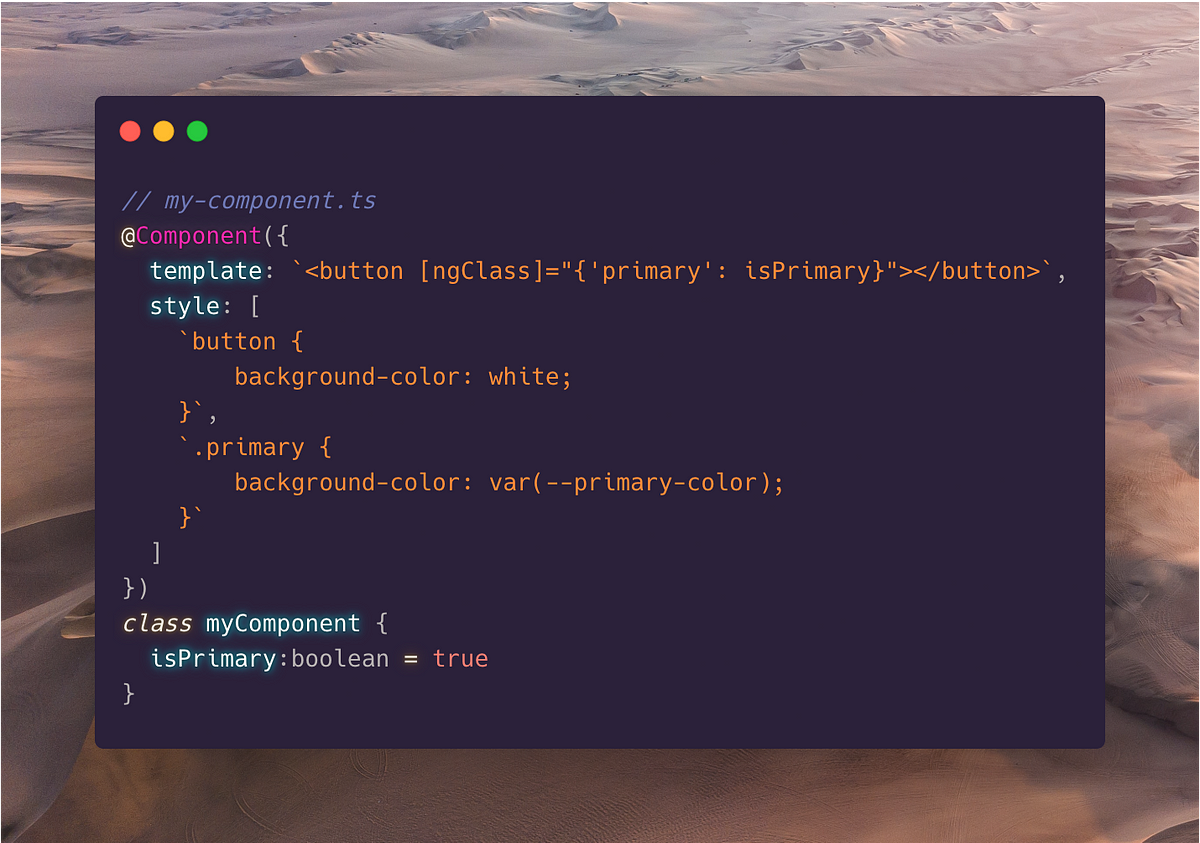
WARNING: sanitizing unsafe style value [object Object] · Issue #3 · rajan-g/angular2-letter-avatar · GitHub
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub
![angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow](https://i.stack.imgur.com/XUUmM.png)